(Emitted value instead of an instance of Error) <block v-for="item in bastBanner">: component lists rendered with v-for should have explicit keys. See https://vuejs.org/guide/list.html#key for more info.当使用Uniapp打开小程序时提示以上错误信息,根据提示链接到Vue官网:

大概意思就是需要为v-for添加一个:key=“xxx作为标识,Vue需要根据指定的key作为唯一标识。很多时候都不会去写这个key,还是建议加上属性key。如果列表中有多个同名Value,假如作列表排序,不指定key属性,Vue会不知道该如何进行排序。以下是原文翻译:
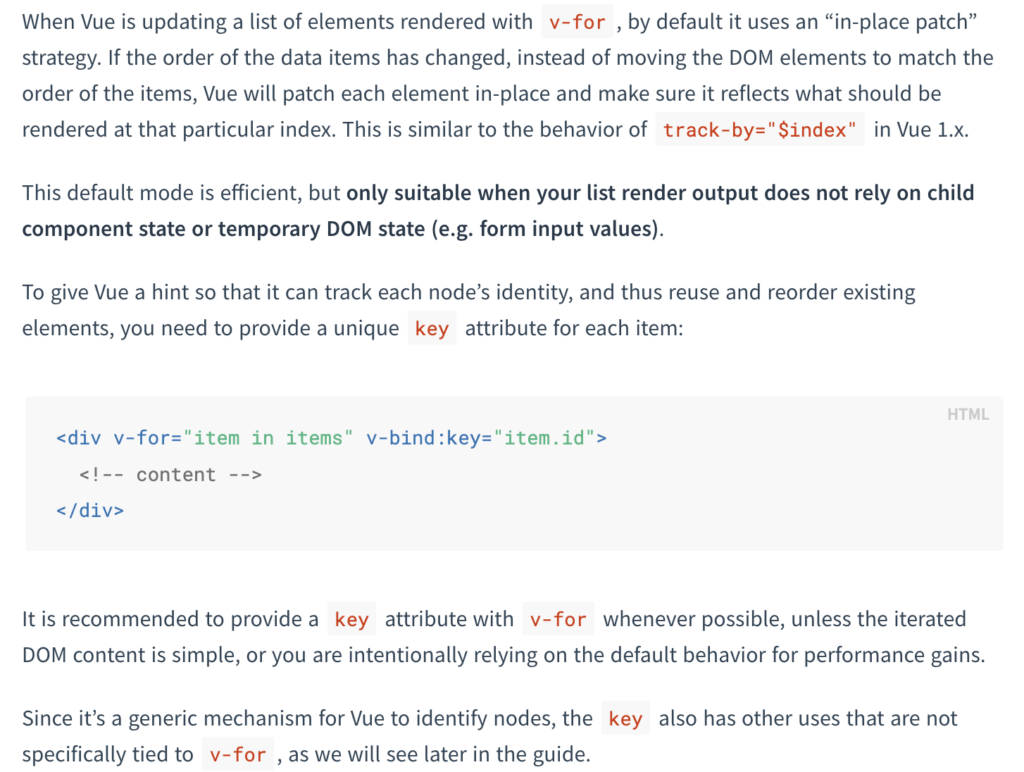
当 Vue 更新使用 渲染的元素列表时v-for,默认情况下会使用“就地修补”策略。如果数据项的顺序发生变化,Vue 将就地修补每个元素并确保它反映了应在特定索引处渲染的内容,而不是移动 DOM 元素以匹配项目的顺序。这类似于track-by="$index"Vue 1.x 中的行为。
这种默认模式是高效的,但仅适合当你的列表渲染输出不依赖于子组件状态或临时 DOM 状态(例如表单输入值)时。
为了给 Vue 一个提示,使其能够跟踪每个节点的身份,从而重用和重新排序现有元素,您需要key为每个项目提供一个唯一的属性:
<div v-for="item in items" v-bind:key="item.id"> |
建议尽可能提供一个key属性v-for,除非迭代的 DOM 内容很简单,或者您有意依赖默认行为来提高性能。
由于它是 Vue 识别节点的通用机制,因此key还具有与没有特别关联的其他用途v-for,正如我们将在指南的后面看到的那样。

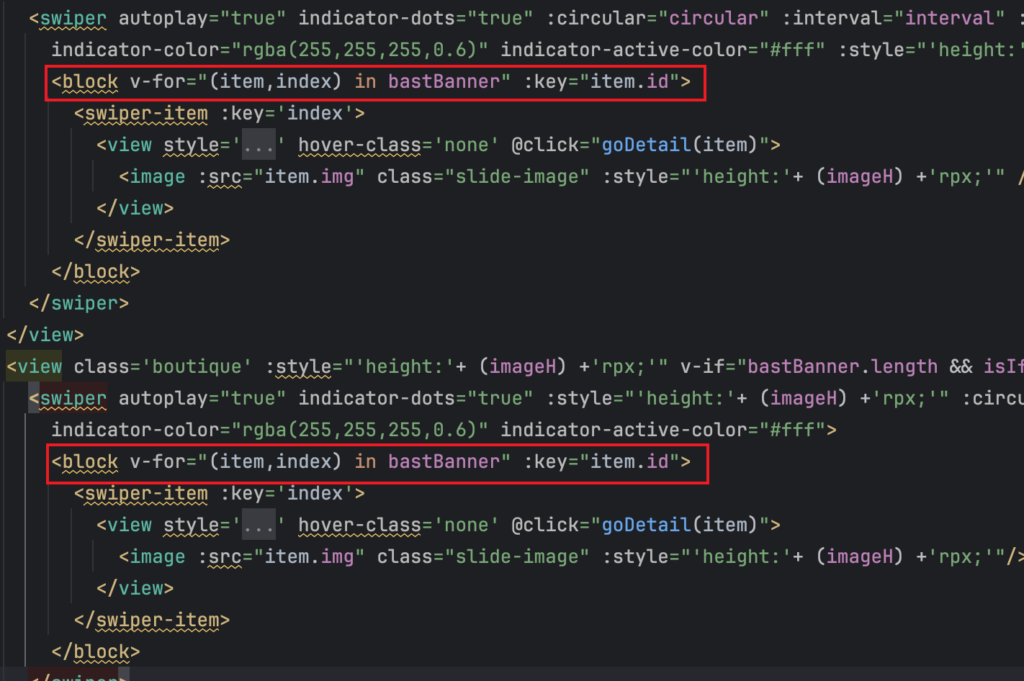
添加属性key后代不再报错了,小程序可以正常跑起来。
正文完
